Si tienes problemas de visión, hemos mejorado tu accesibilidad a esta página web. Hemos añadido un menú que te ayudará a ver mejor nuestras páginas.
Los mayores, con la edad, generalmente vamos perdiendo vista, como mínimo solemos sufrir la llamada vista cansada.
Pero además, empeoramos nuestras propias enfermedades, hipermetropía, miopía, etc.
Se dice que más del 80% de los visitantes con dificultades de accesibilidad en la web tienen problemas de visión.
Estas dificultades se centran en una visión reducida y en problemas para distinguir los colores.
El resto tienen problemas con la audición, comprensión y motricidad, y también hemos hecho algo por ellos.
En cualquier caso, la accesibilidad es buena para todos, así que espero que el sitio web haya mejorado para todos.
Contenido
Menú de accesibilidad
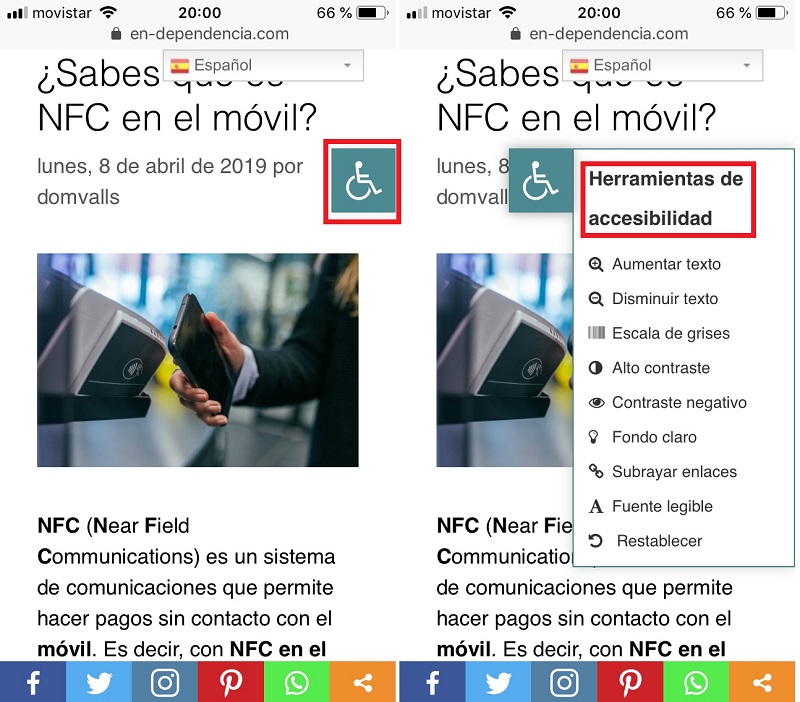
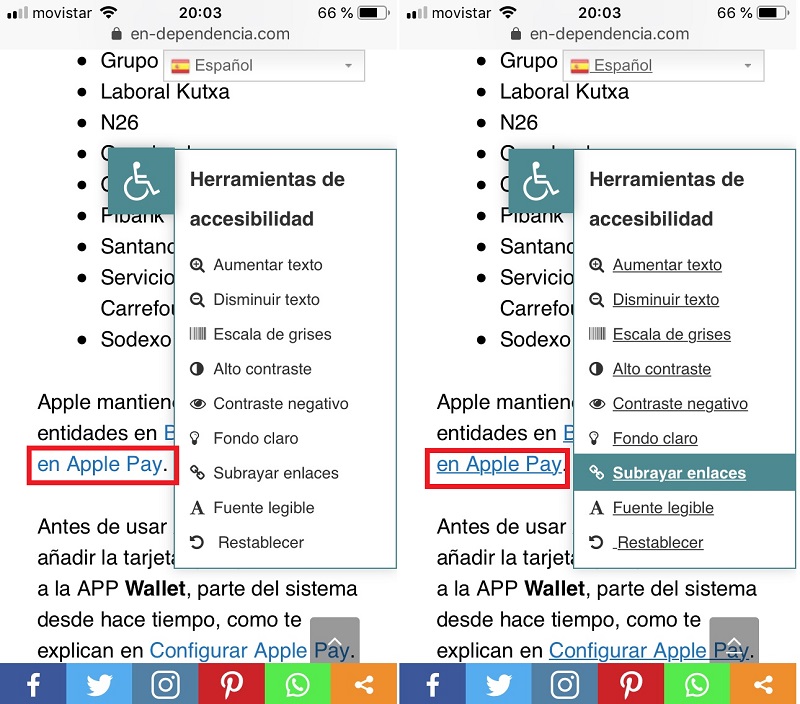
Todas las páginas de este sitio web, en-dependencia.com, ahora disponen de un menú desplegable de accesibilidad a su derecha, señalado por una silla de ruedas.

Pulsando en esta silla de ruedas, se despliega el menú de Herramientas de accesibilidad.
Cualquiera de las opciones que seleccionemos se podrá desactivar pulsando la última opción, Restablecer.
También se pueden desactivar pulsando sobre la propia opción que hemos seleccionado, a excepción de la de Aumentar texto, que seguirá aumentando más el texto si la volvemos a pulsar.
Las opciones son bastante intuitivas, no obstante, vamos a repasarlas.
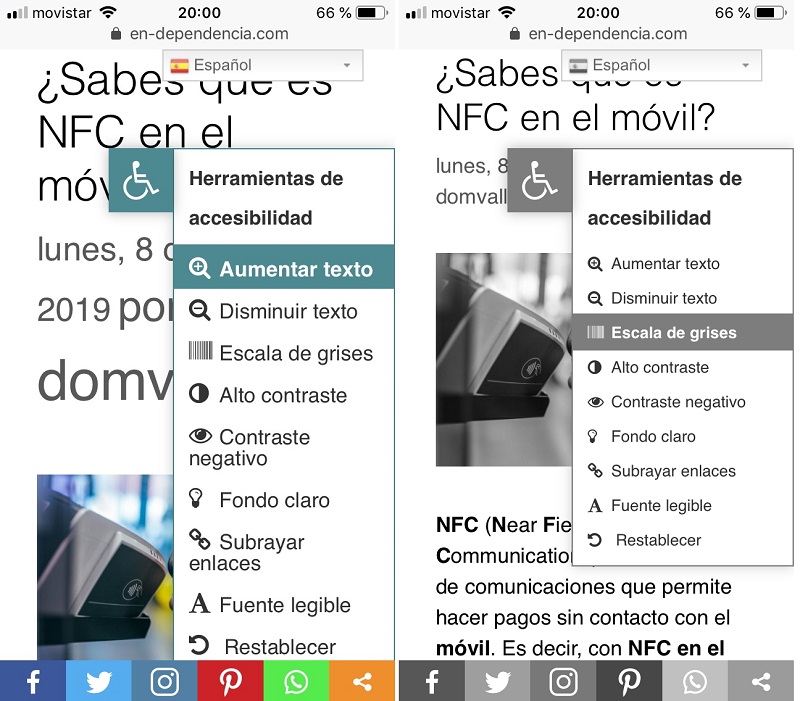
Aumentar texto, obviamente lo que hace es hacer las letras mas grandes. Podemos pulsarlo varias veces para aumentarlo más.
Disminuir texto funciona en sentido contrario.

Las siguientes opciones cambian los colores de la pantalla para facilitar la lectura, e irá en los gustos o necesidades de cada uno cual le va mejor.
Escala de grises cambia los colores por grises, es decir, deja la pantalla en blanco y negro.
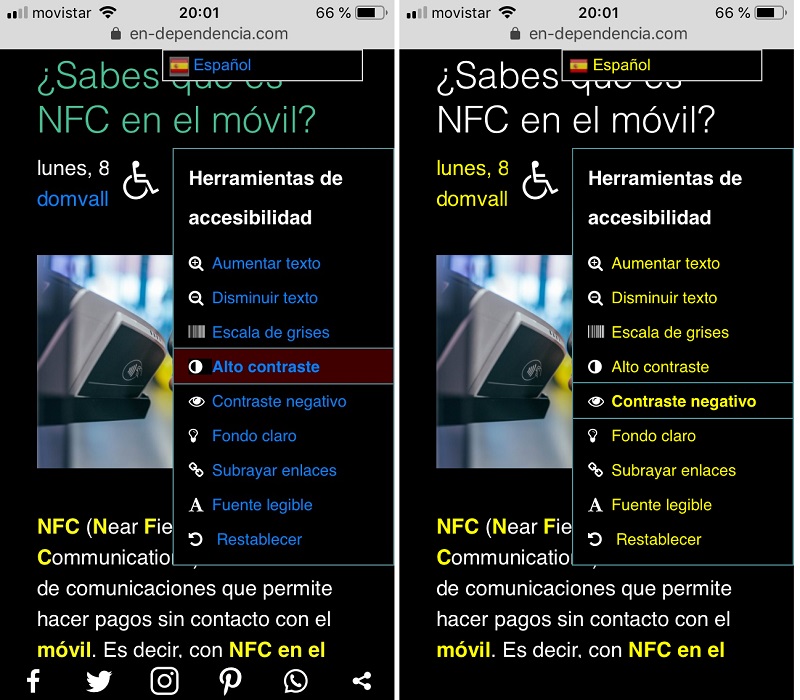
Alto contraste y contraste negativo, tratan de mejorar el contraste entre el texto y el fondo de la pantalla.

Como veis, son muy similares, pero habrá a quien le resulte mas cómoda una u otra.
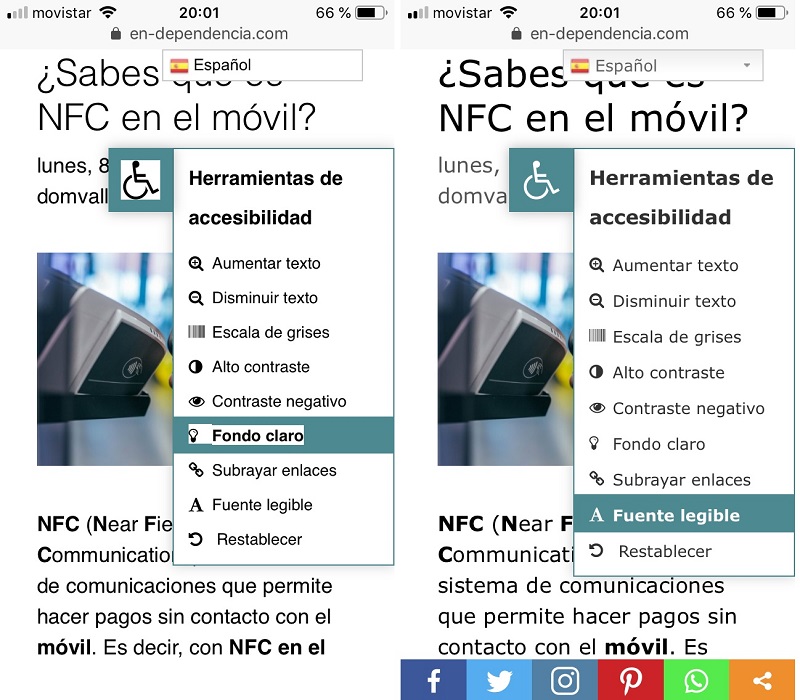
Fondo claro es también una forma de asegurar un cierto contraste entre el texto y el fondo.

A veces nos encontramos con tipos de letra que no son fáciles de leer, aunque esto ocurrirá pocas veces en este sitio web. Fuente legible nos cambia el tipo de letra a uno más fácil de leer.
Por último, Subrayar enlaces nos ayuda a identificar los enlaces a otras páginas web, subrayándolos.

Otras mejoras
Como decíamos más arriba, otro de los problemas de accesibilidad que pueden experimentar los visitantes de una web son de movilidad o motricidad y la capacidad de manejar un ratón.
Estos usuarios, desde un PC, suelen utilizar un teclado, principalmente las flechas y el tabulador.

Ahora, al usar el teclado, les será más fácil desplazarse al contenido con el enlace Ir al contenido.
Y, al moverse de un enlace al siguiente con el tabulador, podrán saber dónde están, ya que se añadirá un contorno al enlace enfocado.

Además, los ajustes seleccionados en el menú de accesibilidad se recordarán entre visitas, de modo que no habrá que volver a seleccionarlos.
Buenas prácticas de accesibilidad
Además de los temas técnicos de accesibilidad, los estándares proponen una serie de buenas prácticas en la redacción de las páginas web:
- Utilizar un lenguaje fácil de entender, especialmente para las personas con problemas cognitivos. En esta web, centrada en tecnología, evitamos los términos técnicos, que pueden resultar complejos para mucha mas gente.
- Evitar resaltar las cosas importantes con cambios de color, que algunos no pueden detectar. Habitualmente ya utilizamos las negritas, subrayados y las itálicas, que son mas fáciles de detectar para todos.
- Hacer los formularios mas accesibles, especificando el dato a completar fuera del campo, especificando en el campo un ejemplo y dejando claro que va a pasar al pulsar el botón. Esto es una tarea pendiente.
- Estructurar las páginas con títulos de distinto nivel. Esto ya lo venimos haciendo desde hace tiempo e incluimos una tabla de contenido al principio, para que sepáis como está estructurada la página.
- Utilizar encabezados bien descritos en las tablas. Estaremos muy atentos.
- Usar enlaces que describan correctamente a donde nos llevan. En general ya lo hacemos, pero estaremos muy atentos.
- Incluir una descripción alternativa de las imágenes, para los que no pueden verlas. Siempre lo hemos hecho, pero trataremos de mejorarlo.
- Asegurar que los vídeos tienen subtítulos, especialmente para los que tienen problemas de audición.
Conclusiones
En una página web para personas mayores, el tema de accesibilidad era una asignatura pendiente que espero que con todo esto haya mejorado significativamente.
Así que espero que estas funciones te sean de utilidad y te agradecería que no dudes en comunicarme cualquier problema de accesibilidad que detectes.
Foto de portada por AbsolutVision en Unsplash
PUBLICIDAD

